티스토리 본문 고정팝업 만드는 방법
요즘 티스토리를 하면서 다양한 것들을 실험하다가 티스토리 본문 고정형 팝업에 예전부터 관심이 많아서 한 번 책 뒤져가면서 공부해 만들어봤어요.


이렇게 글을 쓰다보면 가끔 많은 분들이 다음 글, 이전 글 이런 식으로 팝업 형태가 떠오르는 것을 보셨을 텐데요. 잘 모르시는 분들에게는 어렵기만 하는 부분이다보니, 여러분들에게 나눠드릴 테니, 잘 따라하시기만 하고 적용만 하시면 될 것 같습니다.
티스토리 본문 고정형 팝업 만들기


첫 번째는 고정형 팝업을 만들기 위해서, 서식을 작성해야 해요. 코드는 제가 메모장 파일로 업로드 해드릴 테니, 다운 받으셔서 기입하시면 됩니다.
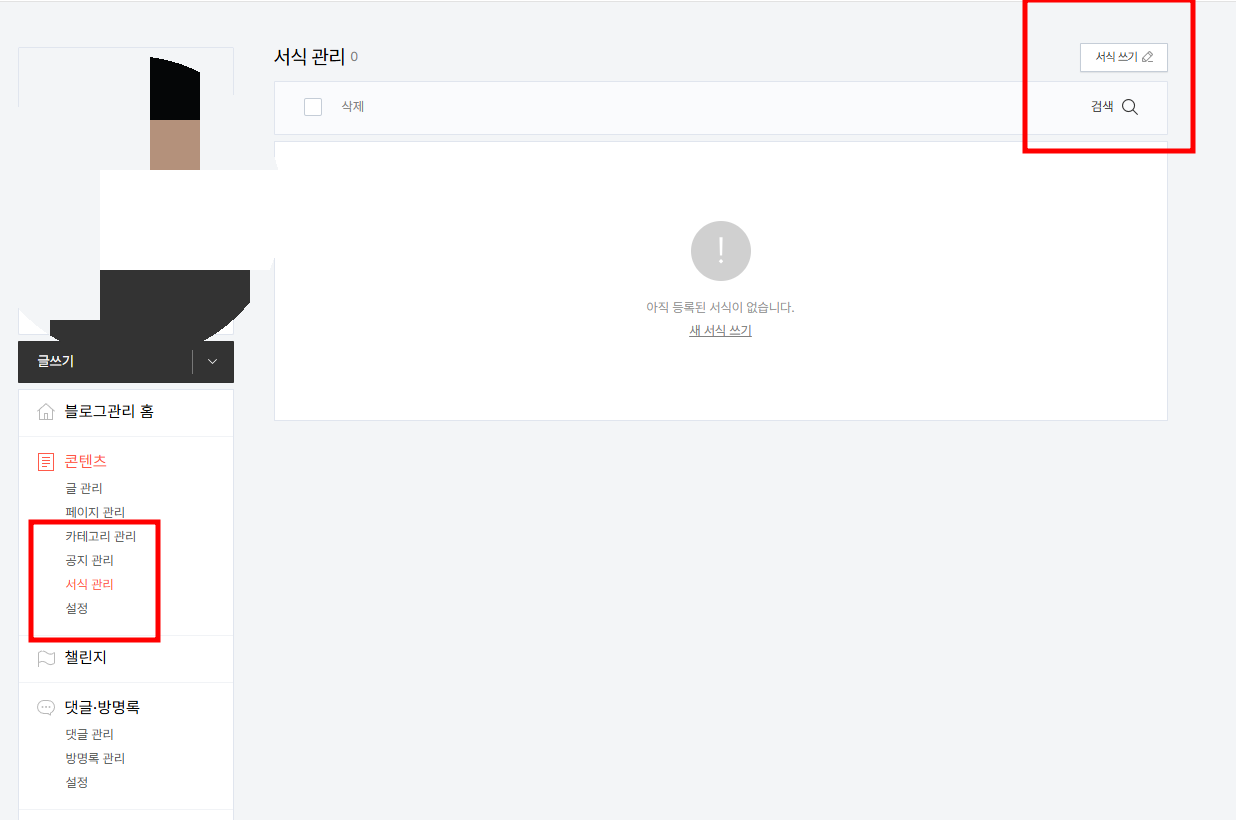
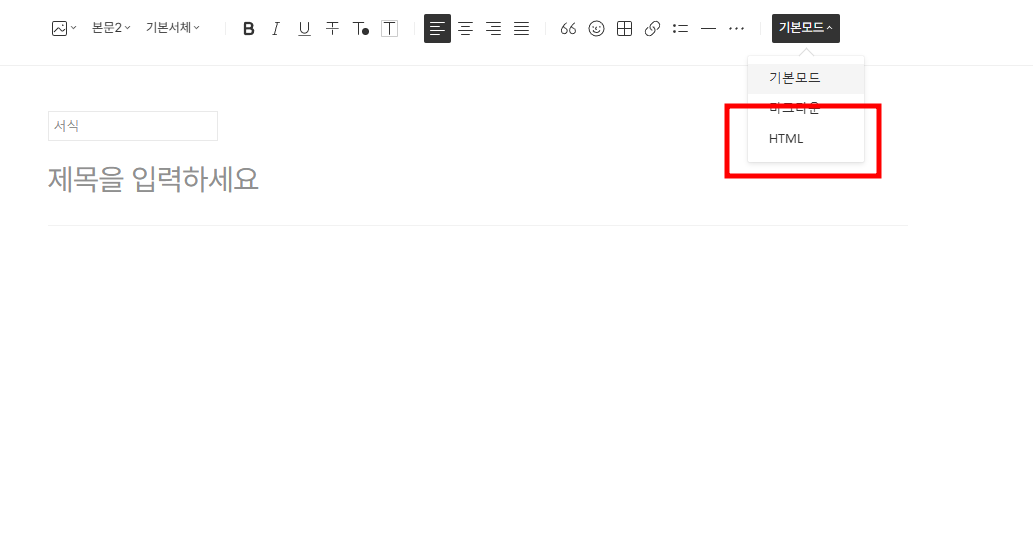
관리자 페이지 > 서식 관리 > 서식 쓰기, html로 들어갑니다.

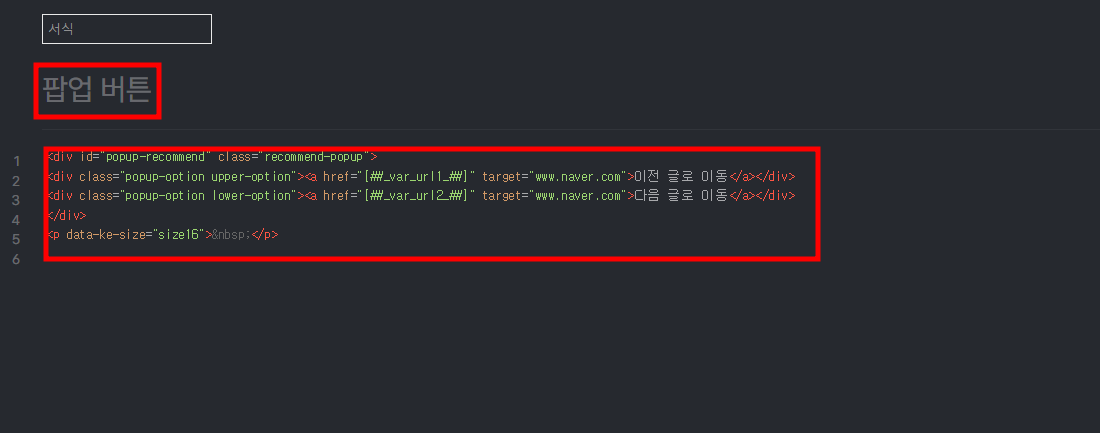
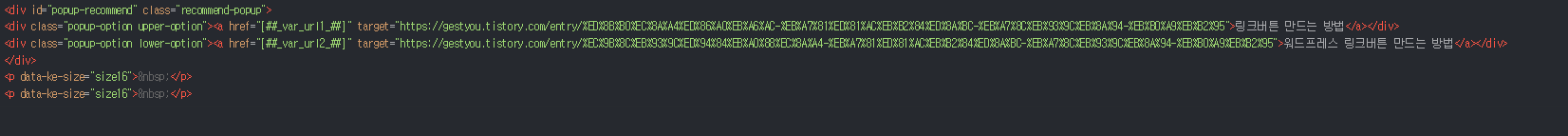
그리고 메모장에 있는 코드를 복사해서 사진처럼 붙여넣기를 해주시고 저장을 눌러주세요.
스킨편집


이후 관리자 페이지에서 스킨 편집 > html로 접속합니다.
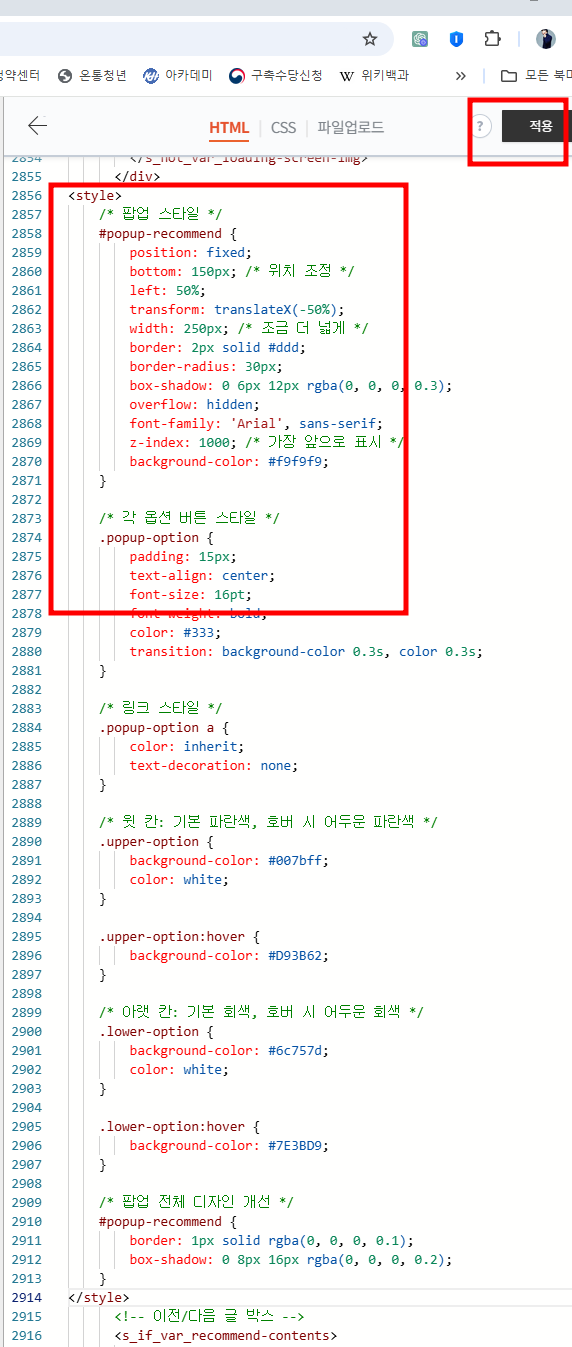
접속하면 엄청 긴 코드 형태가 나오는데, 당황하지 마시고 천천히 따라하시면 됩니다.
저는 body 탭이 존재하지 않는데, 대부분 바디탭이 존재하실 겁니다.

head 헤드 구간에 넣는 게 아니라, body 구간에 넣어줘야 해요.
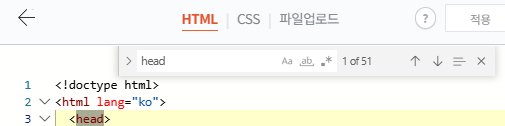
모르겠으면, 컨트롤 + f를 눌러서 body라고 쳐보시면

이런식으로 나옵니다. 그럼 그 밑에 아무 곳에나 넣으시면 되세요.
컨트롤 f 할때, 인터넷 브라우저에 하며 안 되고, html 공간을 클릭한 후 하시면 저처럼 저렇게 나옵니다.
html 코드를 다운 받아서 기입하시구요. 저장을 눌러줍니다.
다시 처음으로 와서
서식쓰기에 저장한 html 부분에서 수정할 사항들이 있습니다.

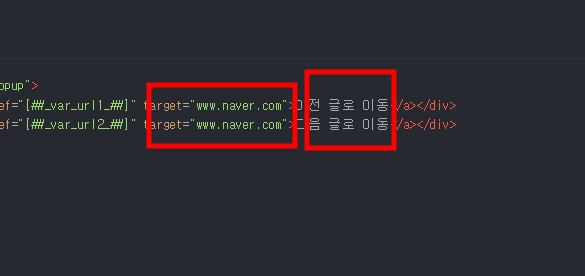
네이버라고 적힌 곳은 url 이며, 한글로 적힌 부분은 팝업위치에 뜰 글입니다. 순서는 당연히 위에서 아래입니다.
오류 타겟이 아니라 앞에 href에 주소를 넣어야 해요.


그럼 이렇게 팝업버튼이 텍스트 형식으로 나타나지만, 서식에서는 효과 적용이 되지 않기 때문이에요.
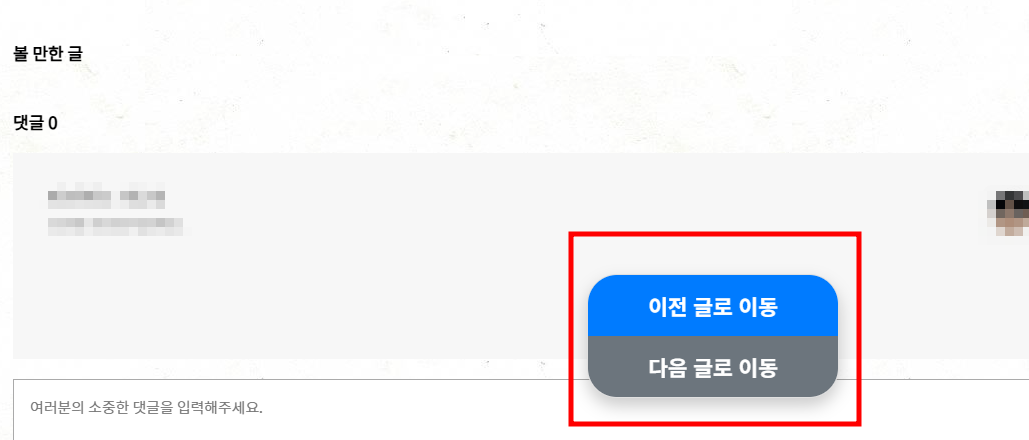
그래서 미리보기나 글을 발행할 경우에 서식을 넣으면, 이렇게 미리보기에서 보이듯,

팝업이 뜹니다. 고정형이고, 스크롤을 하면 반응형으로 따라다닙니다.
잘 쓰시기를 바랍니다. 감사합니다.
그리고 본문에 적용할 때는 가장 하단에 이렇게 서식에서 불러와 html 탭에서 수정하면 됩니다.


텍스트가 본문에 남는 게 마음에 들지 않으신 분들은, 글자색을 배경색과 맞추면 됩니다. 저는 흰색이라 흰색으로 맞췄습니다.