어제에 이어서.
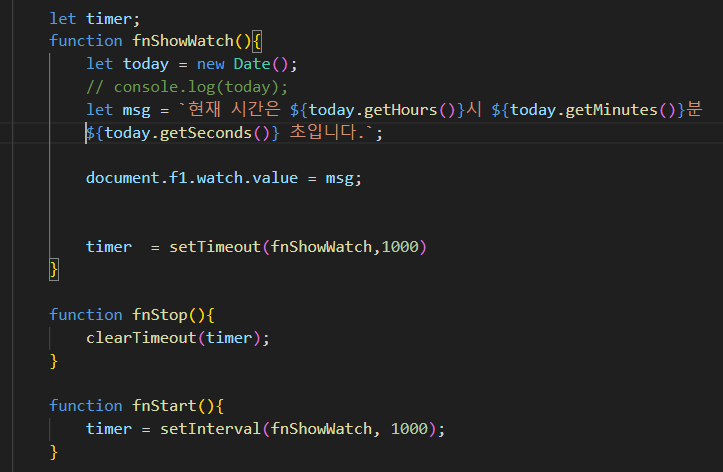
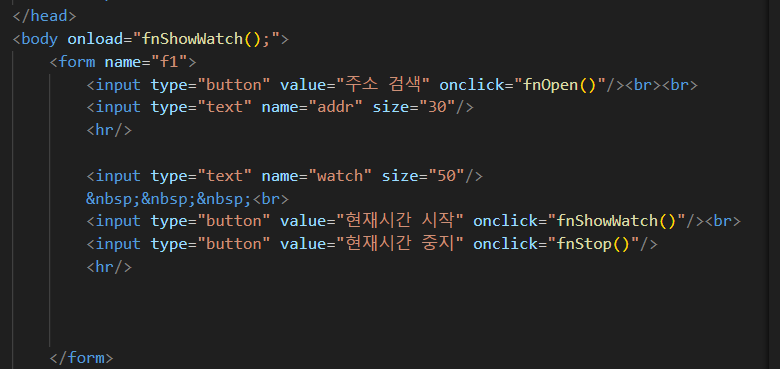
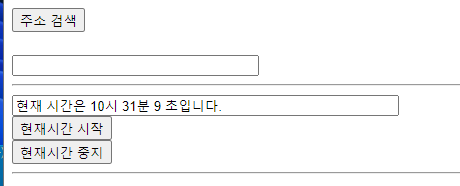
클래스 활용법으로 다양하게 타이머를 만들어봤다.



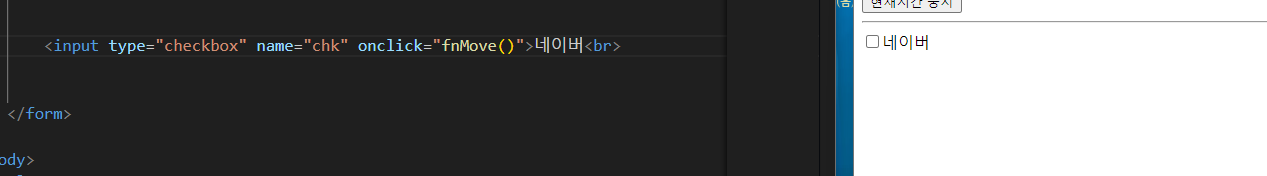
체크박스를 통한 네이버 이동 checkbox

새로고침 / location. reload

이미지 크기 늘리기 줄이기


이벤트 (event or animate)
1) 3가지 구성 요소
- 이벤트 소스 : html 요소 (주로 input)
- 이벤트 클래스
* onclick, onblur, onfocus, onmouseover, onmouseover, onmouseout, onselect, onsubmit, onreset, onload, ondbclick, ondragdrop, onkey, onkeydown, onkeyup, onkeypress, onmove, onresize, ...
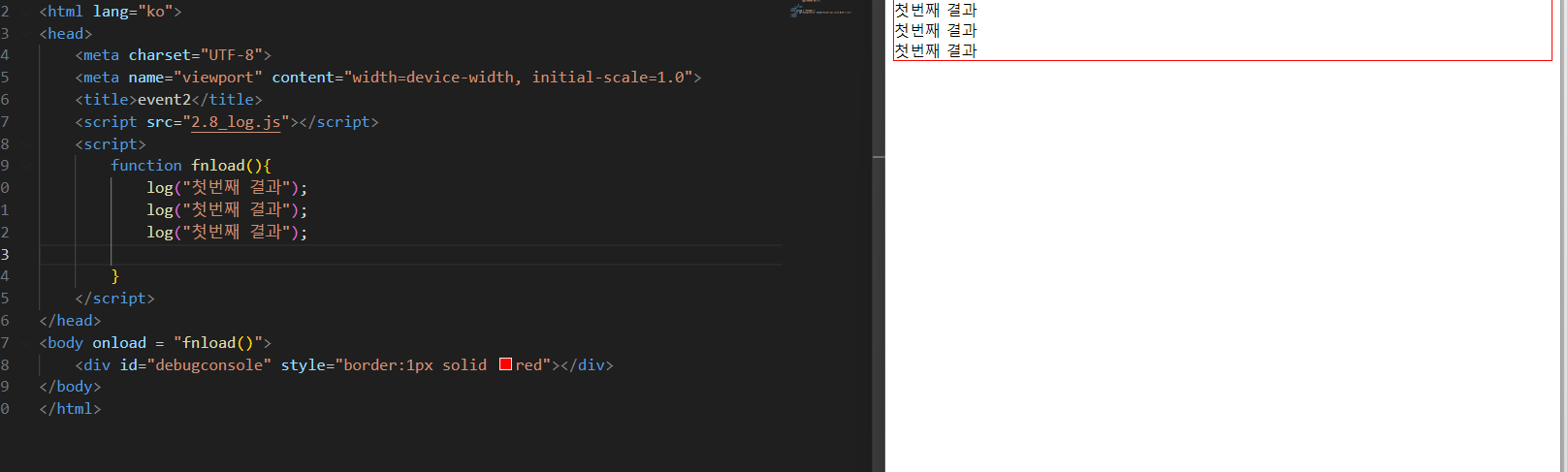
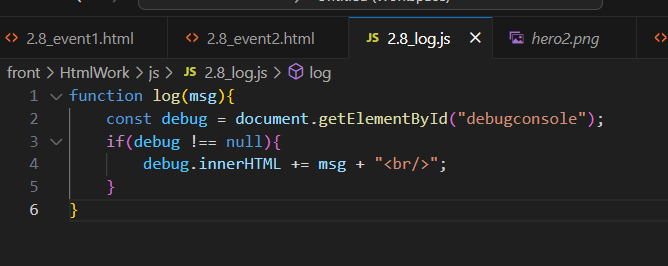
- 이벤트 핸들러 : 함수

함수를 사용해서 버튼에 대한 색이 변동될 수 있도록 함.
2) 이벤트 등록 및 해제
addEventListener(이벤트 클래스 이벤트, 핸들러, 캡처 타입)
removeEeventListener(이벤트 클래스, 이벤트 핸들러, 캡처 타입)


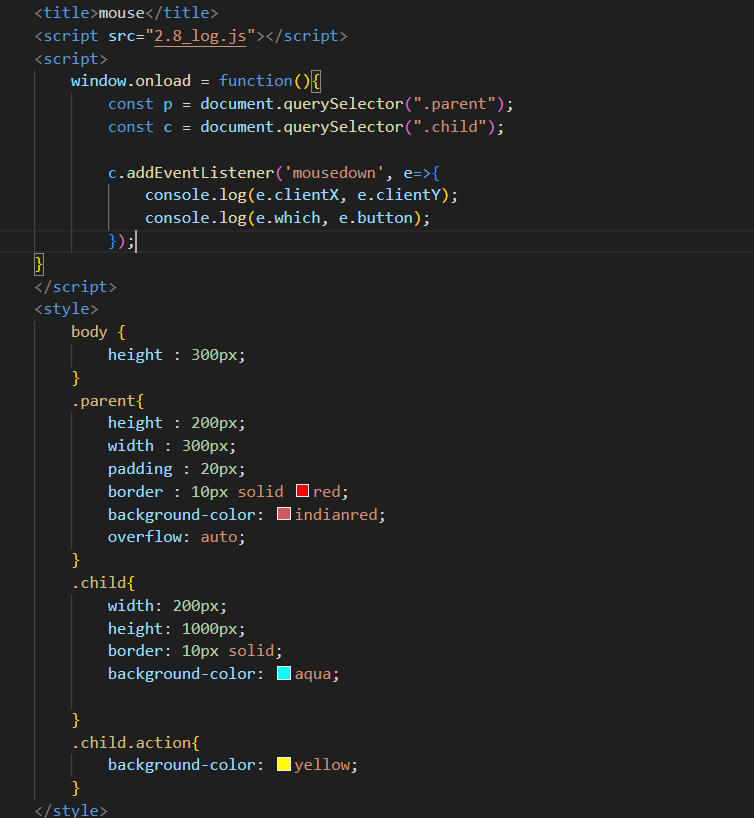
3) 이벤트 정보 확인 : 매개변수를 통해서 확인

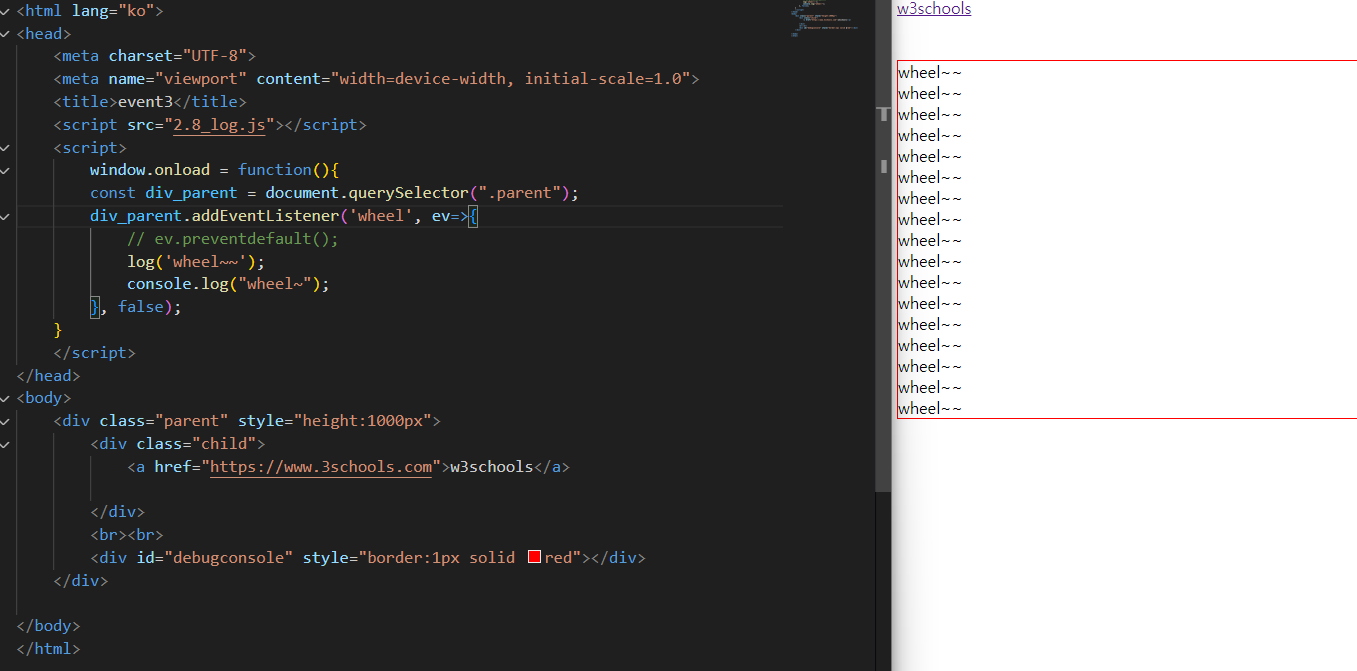
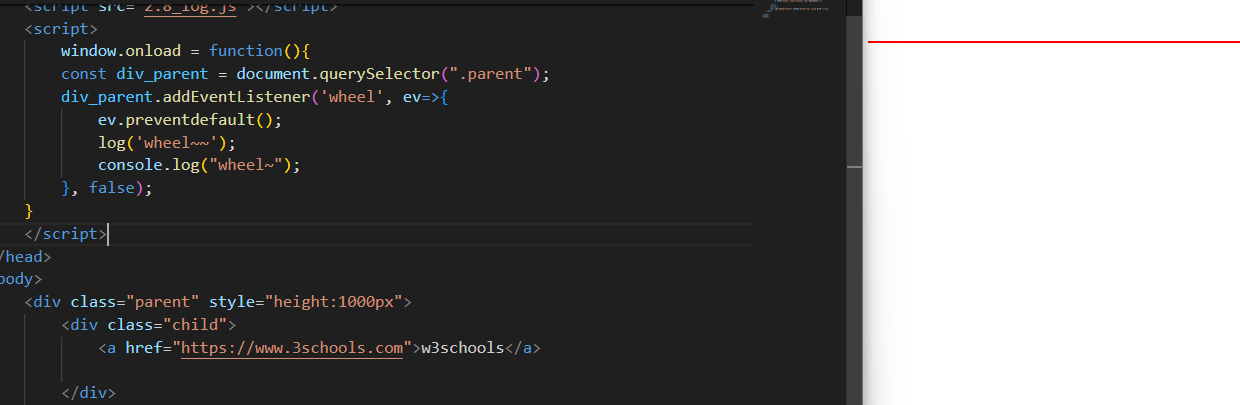
4) 기본 동작 방지. / e.preventdefault();

프리벤트 디폴트 값을 설정하지 않으면 휠의 반응에 따라 휠이 생성된다.
그러나 값을 다시 주면 휠이 움직이기는 하지만 생성되지 않는다.


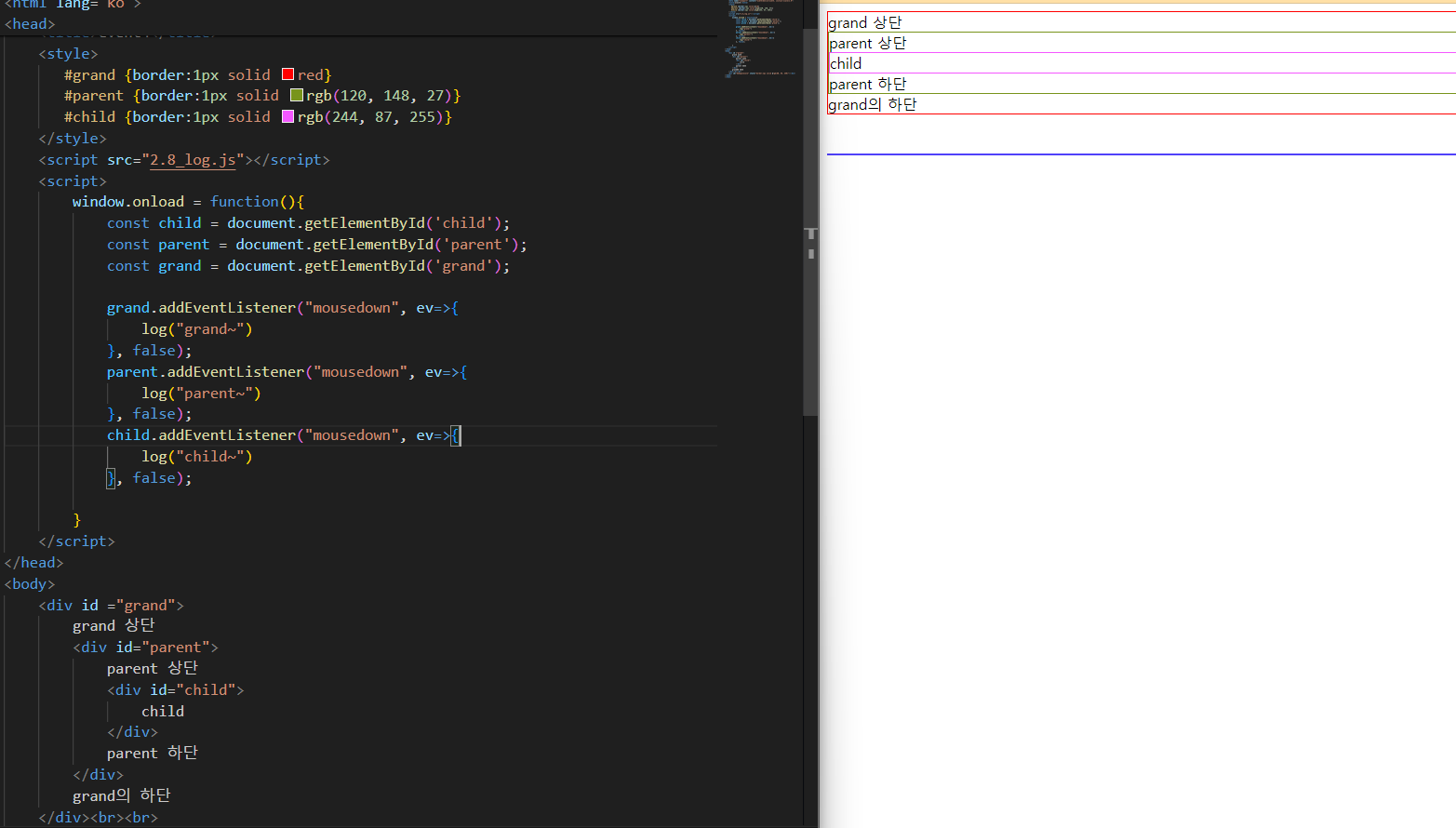
5) 버블링과 캡쳐링 : 이벤트 전파(propagation) 방식
-캡처링은 addEventListener의 세번쨰 인자인 capture 단계를 salse로 지정하여 방지.
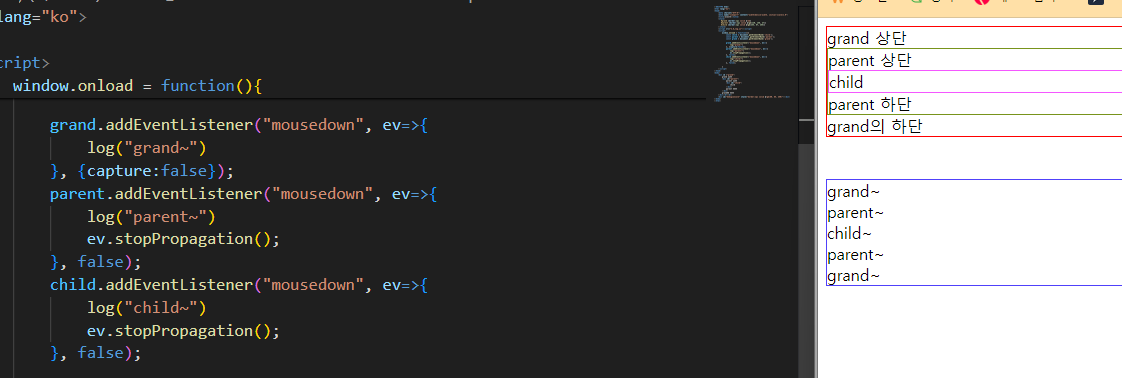
-버블링은 stopPropagetion ()를 호출하여 방지.

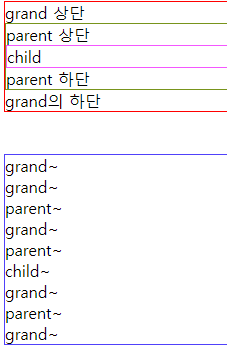
이벤트 캡처링의 경우

그랜드를 누르면 하나 생성 > 페어런트는 그랜드와 함께 생성 > 차일드는 그랜드 페어런트 차일드 함께 생성.

ev.stopPropagation(); 를 추가하면 하나씩 나오게 됨.
6) 이벤트 옵션
addEventListener(이벤트 클래스, 이벤트 핸들러, 옵션)
- once : 핸들러를 한 번만 실행하게 해주는 옵션
- passive : 기본 동작과 핸들러의 실행을 분리시켜주는 옵션.
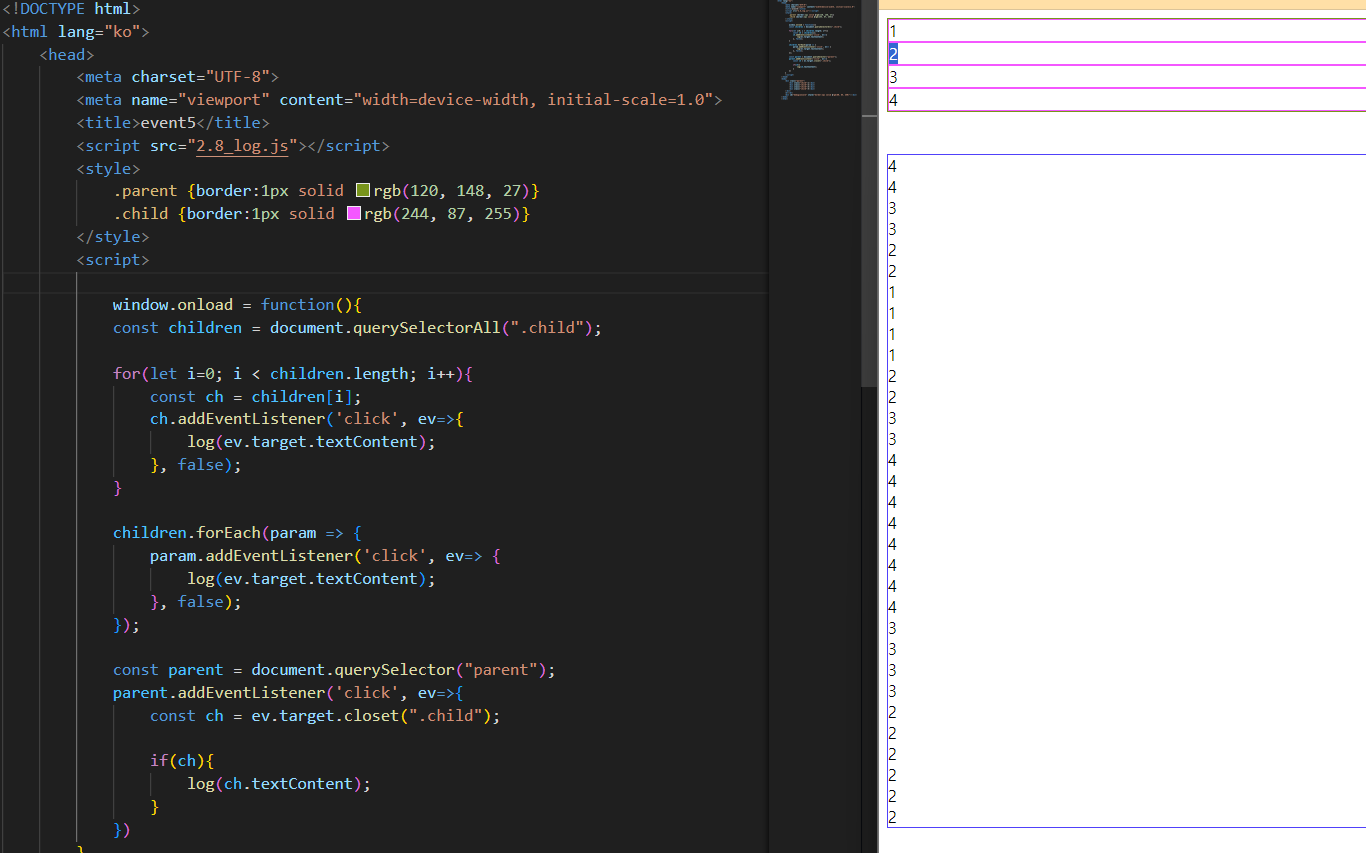
7) 이벤트 위임 (delegate)

이벤트 delegate.

8) 마우스와 포인터 이벤트
click dblclick, mousedown, mouseup, mouseenter, mouseleave, mousemove, contextmenu, wheel


9) 키보드 이벤트
keydown, keyup, focus, blur, input, change, submit, reset
10) 정규 표현식
11) 모듈
12) JQuery


댓글