자바스크립, CSS는 HTML를 보조해 주는 수단.
| 프로그램 | 1. Standalone |
| 2. network |
<자바스크립트 언어의 특징>
-html를 도와주는 역할.
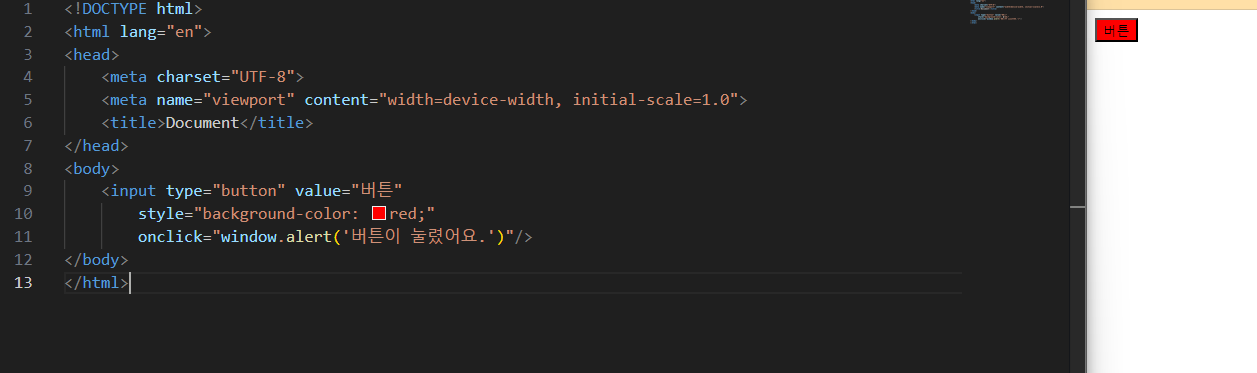
기존의 스타일이 아닌. <script></ script> 사용
<객체 기반 언어>
-각각의 물체
-복잡한 물체를 간단하게 사용할 수 있도록 묶어놓은 형태.
console 객체는 console.warn(), console.error(), console.info() 등의 다른 메소드도 제공
<사용 방법 / CSS와 동일>
-inline
-internal
-external
-inline 으로 제작 시


-internal로 제작 시

-external로 제작 시

일반적이고 바람직한 방법은 external 방식.
<주석>
// : 두 개로 주석을 걸 수 있음.
/* ~*/ 여러 줄 주석 (컨트롤+/)
<문법>
- 변수(variable) : 변할 수 있는 값을 저장할 수 있는 임시 기억(저장) 장소.


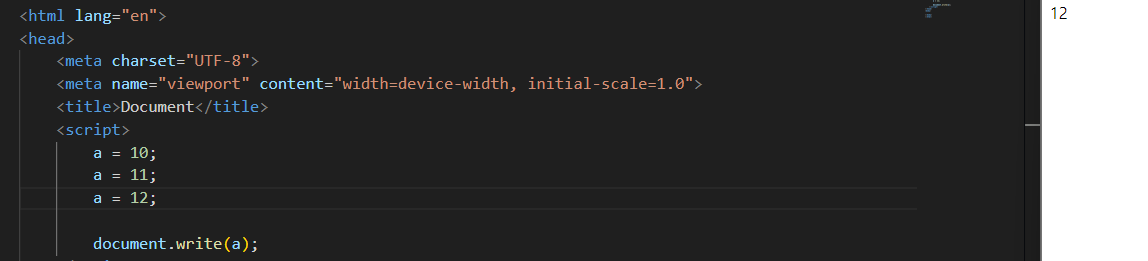
a는 10이라는 데이터를 a에 저장시켜놓았다는 뜻.
값을 바꿔서 넣으면 변화시킬 수 있기 때문에 변수라고 함.

도큐먼트 라이트로 a를 출력할 때 가장 마지막인 12가 출력됨.
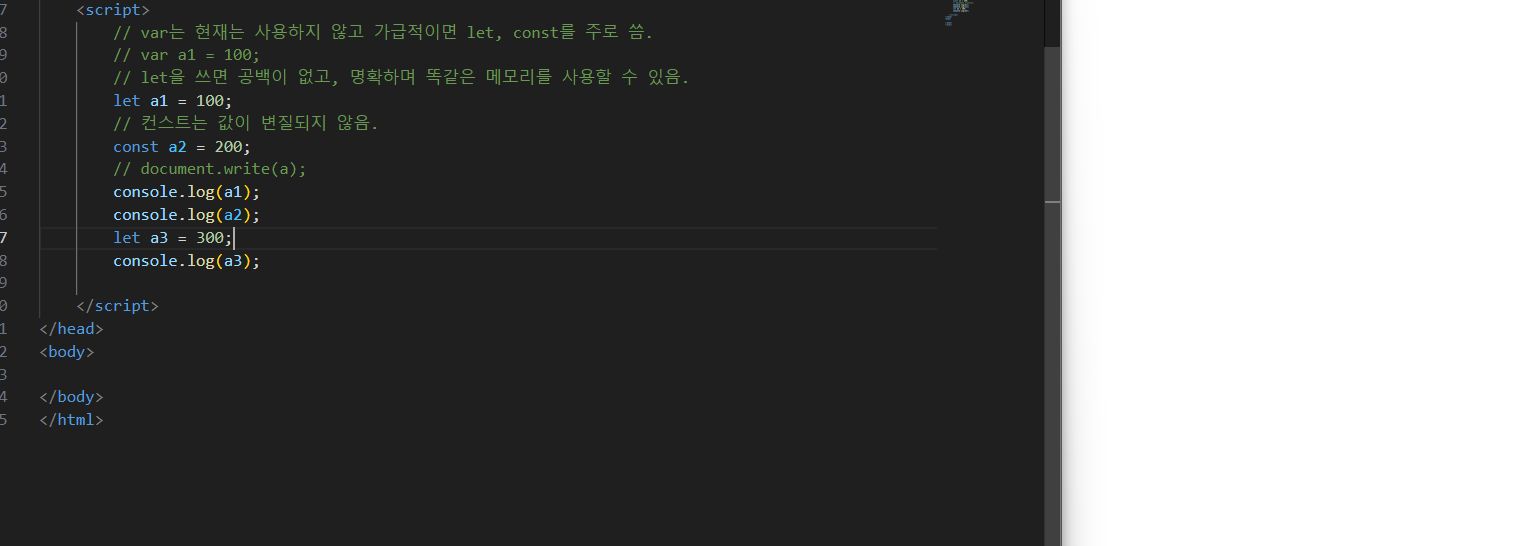
- 변수 선언
1. var(과거에 자주 사용)
2. let
3. const (let, const 현재 자주 씀)

변수는 값을 저장하는 기능.
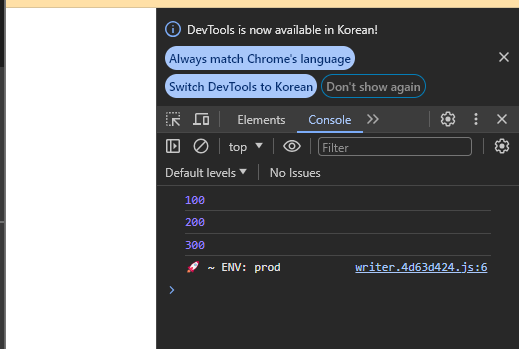
화면에는 나오지 않지만,

개발자 창에는 기록이 되어 있음.
- 변수 표기법
| 1. dash-case (kebab-case) | the-quick-brown-fox |
| 2. snake_case (언더바 형식으로 표시, html, css에서 주로 씀) | the_quick_brown_fox |
| 3. camelcase (자바스크립트에서 주로 씀) | theQuickBrownFox |
| 4. pascalCase (자바스크립트에서 주로 씀) | TheQuickBrownFox |
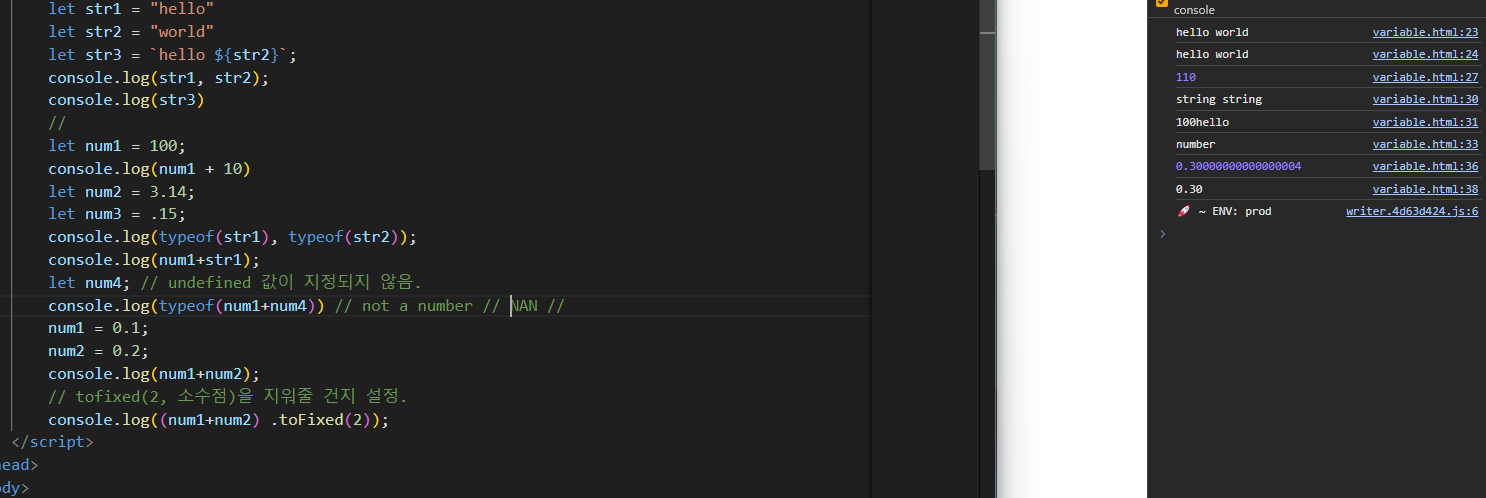
- data type
1. string
2. number

undefined는 값이 지정되지 않은 값이다.
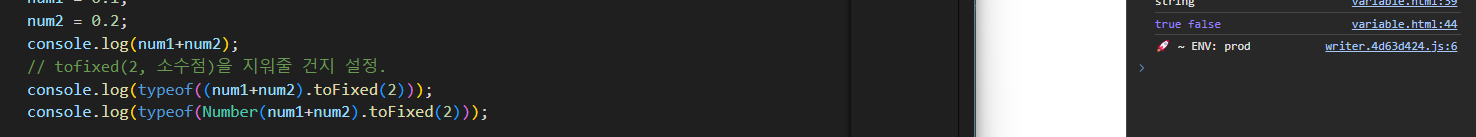
num1 num2의 경우 각자 소수점 자리를 줬을 때 개발자에서는 소수점자리가 무수히 많이 나오고 마지막이 4가 나오는데, 정수만 계산할 수 있는 컴퓨터 특성상 뒤를 지워주는데, 그때 사용하는 객체가 .tofixed(2)다. 숫자 2는 소수점을 몇개만 남길지의 여부다.
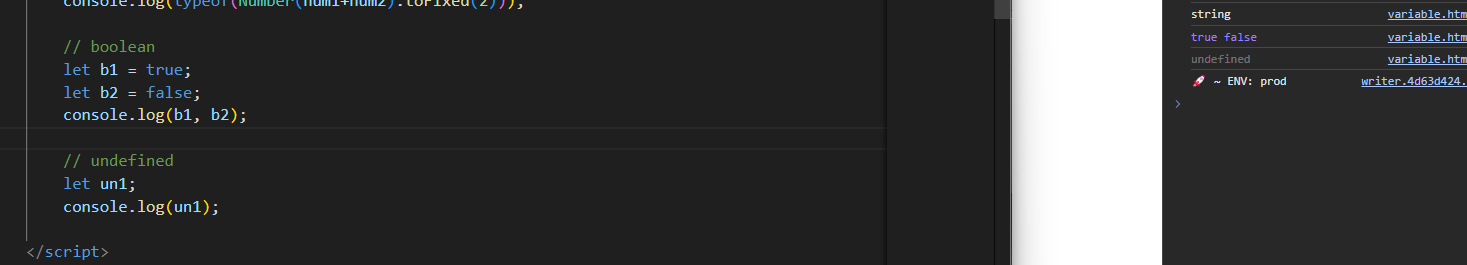
3. boolean

4. undefined : 값이 없는 스타일

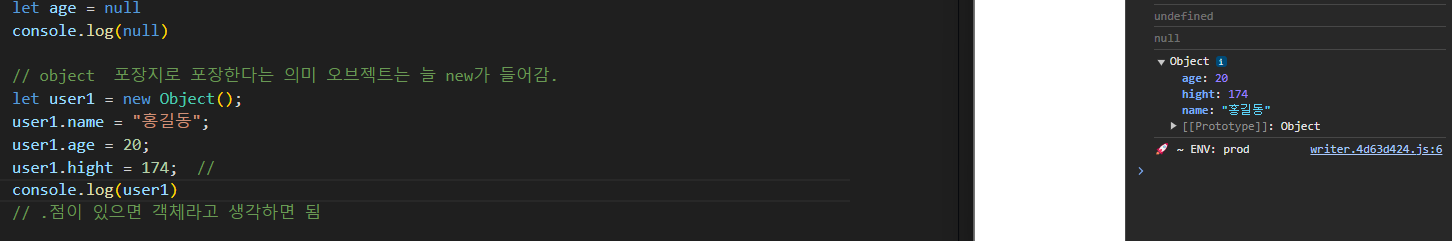
5. null : 보여지지 않는 스타일

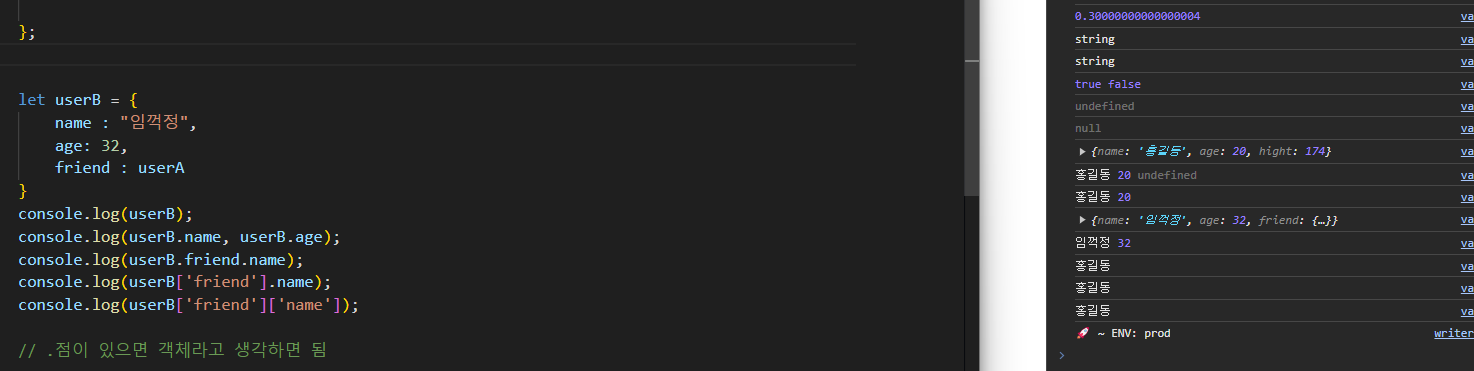
6. object : 묶어주는!


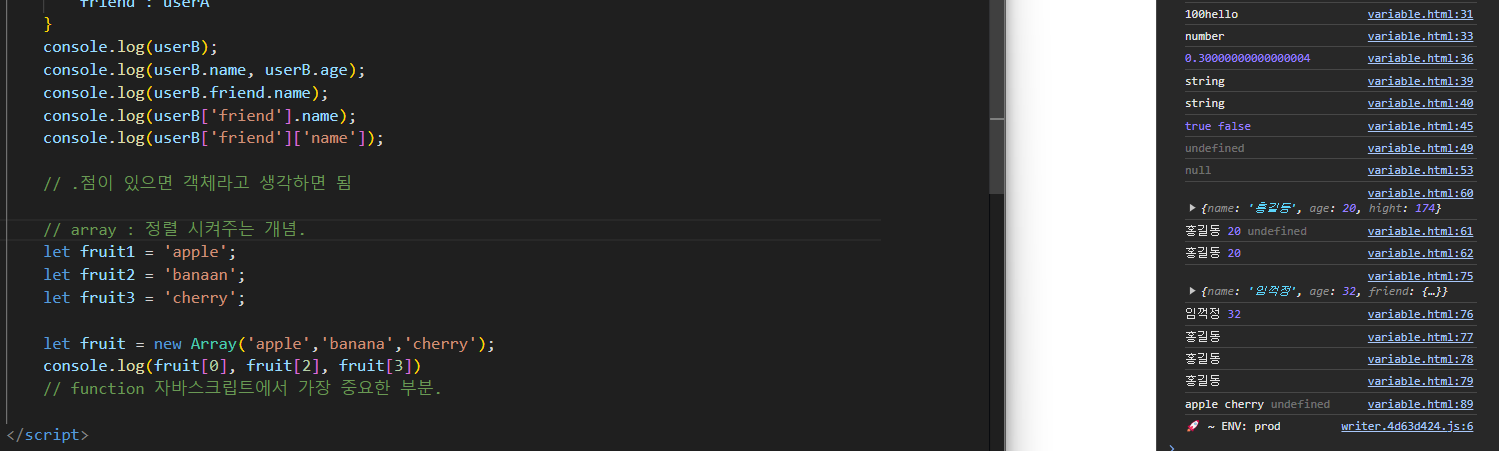
7. array :

8. function : function은 자바스크립트에서 가장 중요한 부분.
자바스크립트 출력
자바스크립트는 여러 방법을 통해 결과물을 HTML 페이지에 출력할 수 있습니다.
자바스크립트에서 사용할 수 있는 출력 방법은 다음과 같습니다.
1. window.alert() 메소드
2. HTML DOM 요소를 이용한 innerHTML 프로퍼티
3. document.write() 메소드
4. console.log() 메소드
코딩 6일차! 2. 자바스크립트
산술 연산자 산술 연산자는 피연산자로 숫자 값(리터럴이나 변수)을 취하고 숫자 값 하나를 반환합니다. + 더하기 연산자. - 빼기 연산자. / 나누기 연산자. * 곱하기 연산자. % 나머지 연산자. **
gestyou.tistory.com


댓글