6. DOM (The Document Object Model) : 문서객체모델
자바스크립트가 html에 접근할 수 있도록 도와주는 역할.
html은 정적인 역할을 하고, css는 꾸며주는 (옷을 입혀주는 역할)을 한다.
자바스크립트는 이 두가지를 동적으로 처리해주는 (움직이게 만들어주는) 역할을 한다.
1) 특징
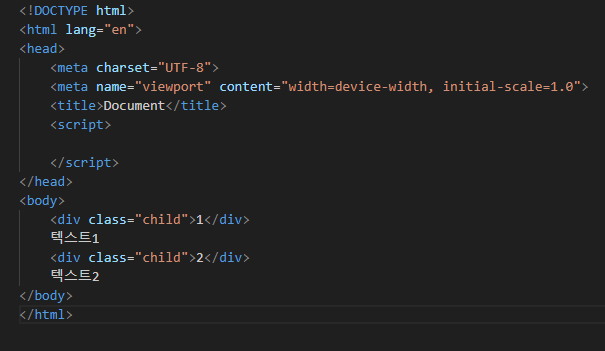
* html 문서를 객체로 표현한 것.
* API는 Application Programming Interface(애플리케이션 프로그램 인터페이스) : OOM에서 요소, 데이터들을 가져다 쓸 수 있도록 묶어놓은 명령어 (함수)
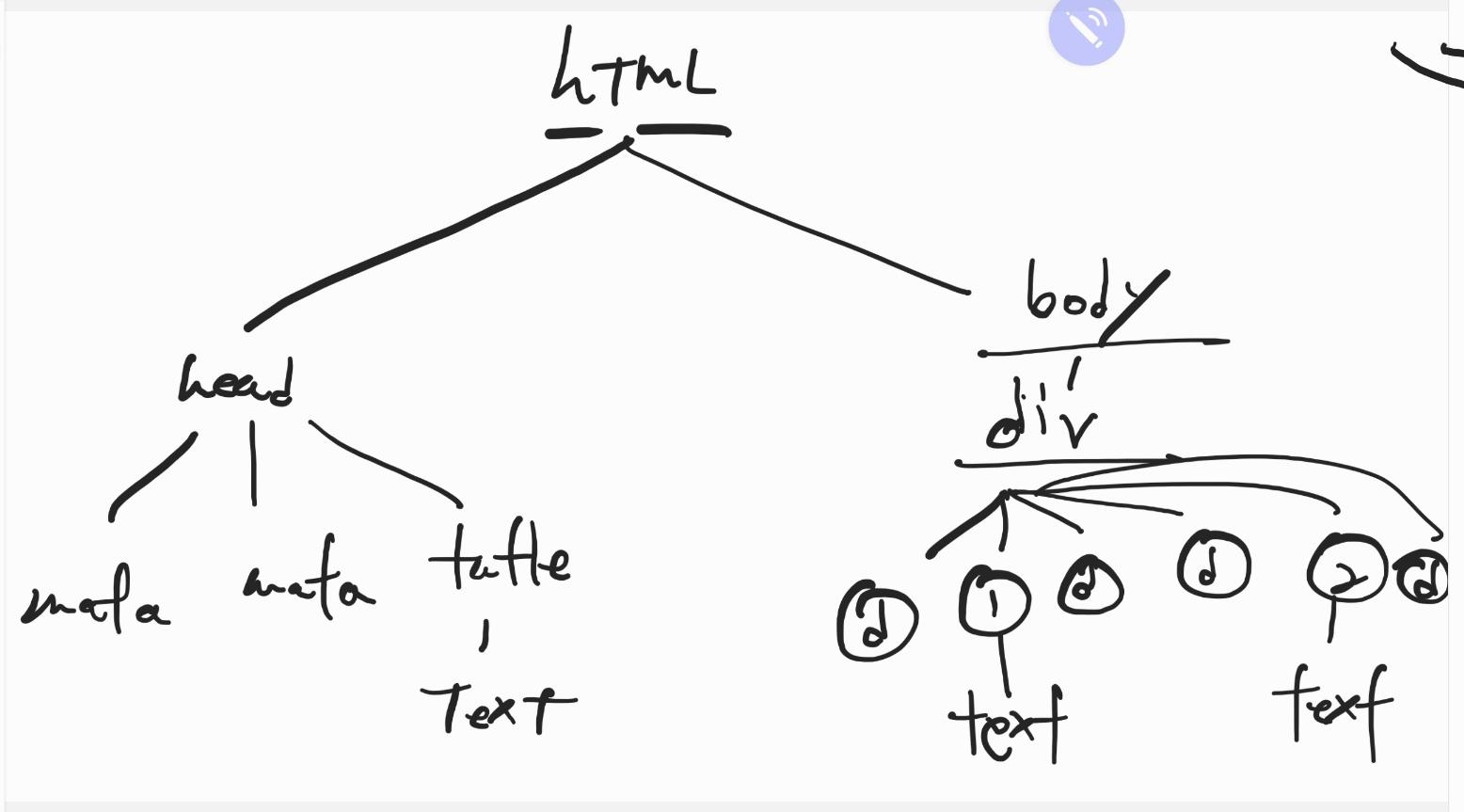
2) Node vs Element (html은 트리구조)
*node : html 요소, 텍스트 (단말 노드), 주석 등 모든 것을 의미.
*Element : html의 요소.


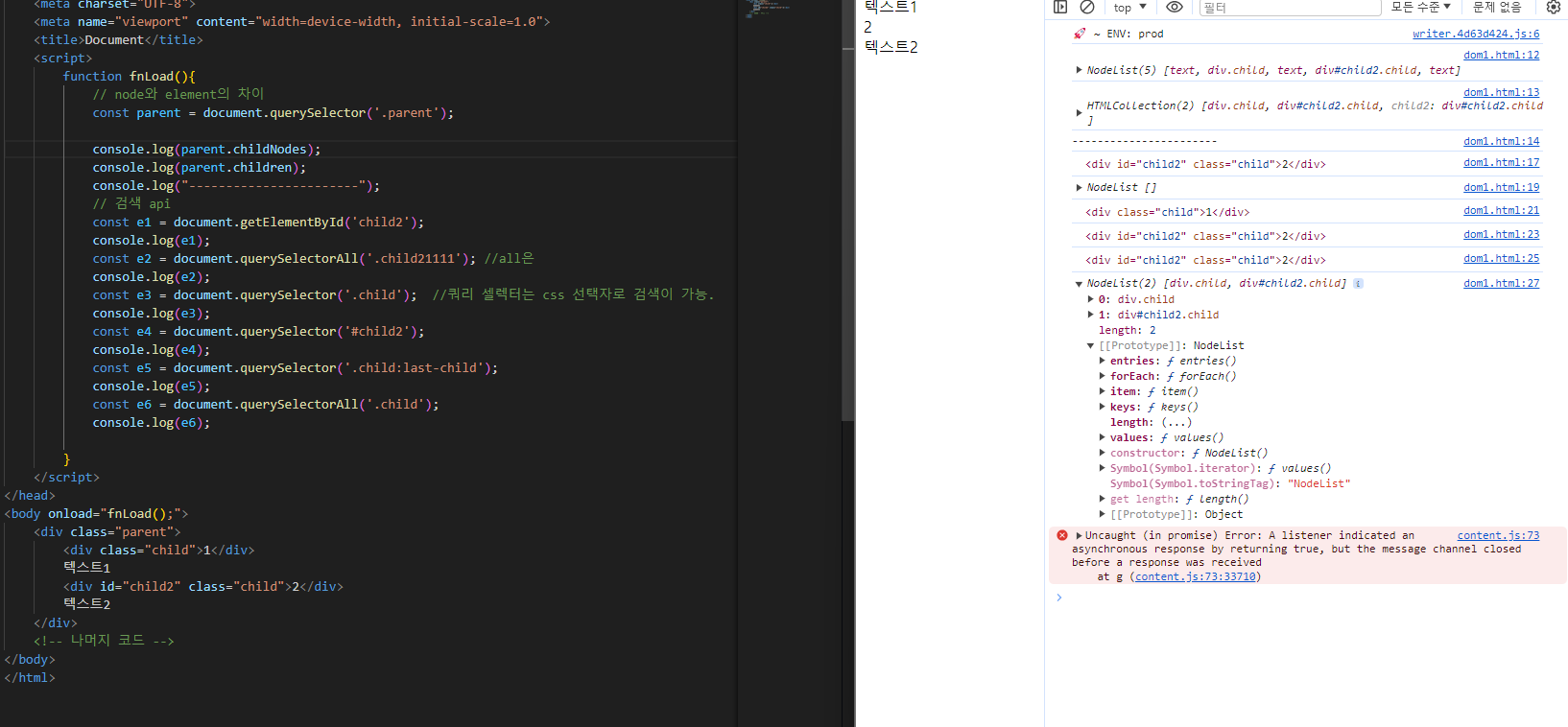
3) 검색 (객체)
| API | *document.getElementById(): id 속성으로 검색. |
| *document.querySelector(): css 선택자로 검색. | |
| *document.querySelectorAll(): css 선택자로 검색한 모든 요소. |

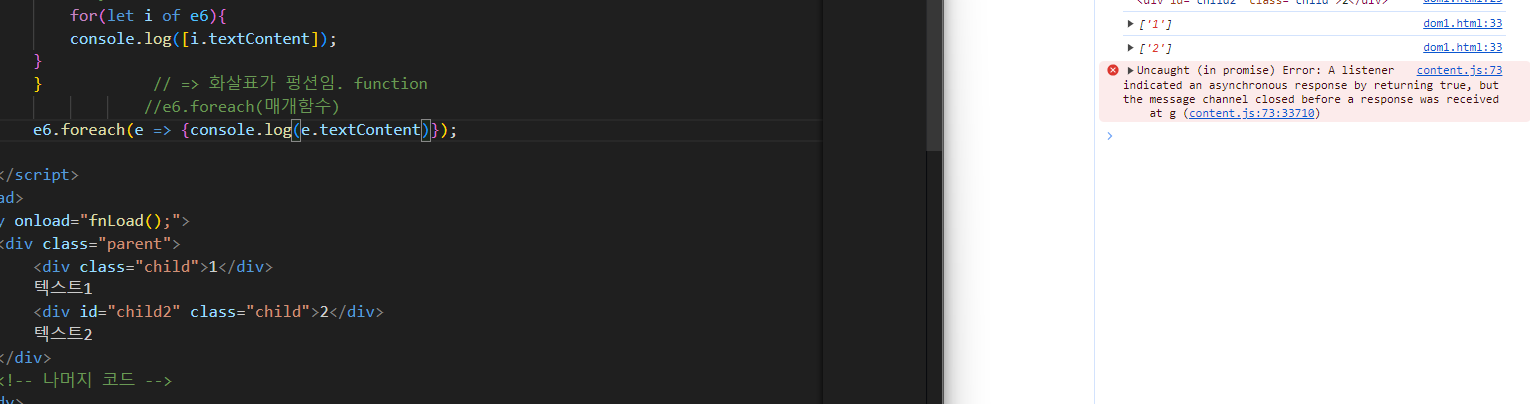
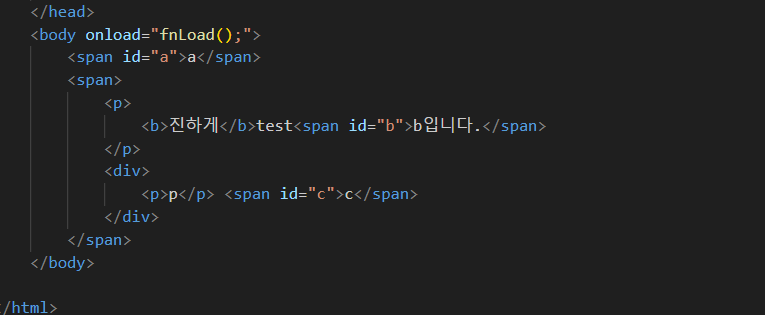
body onload는 하나의 페이지로 화면에 보여지는 예시


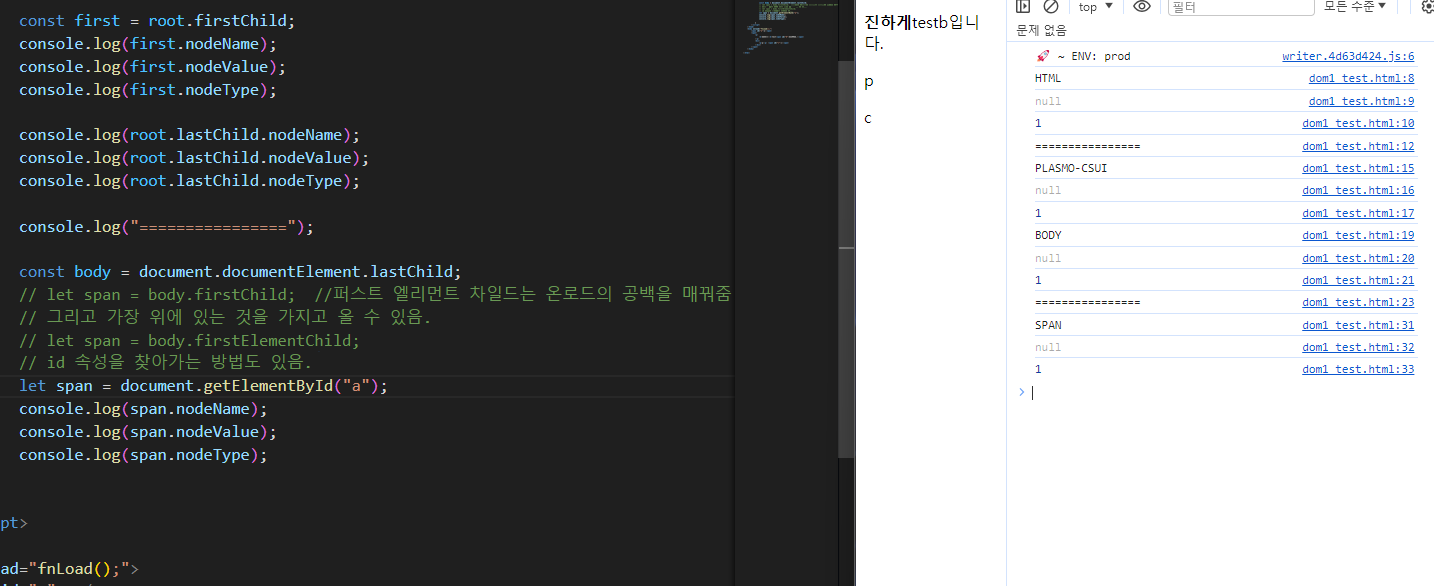
- document.getElementByld() : id 속성으로 검색
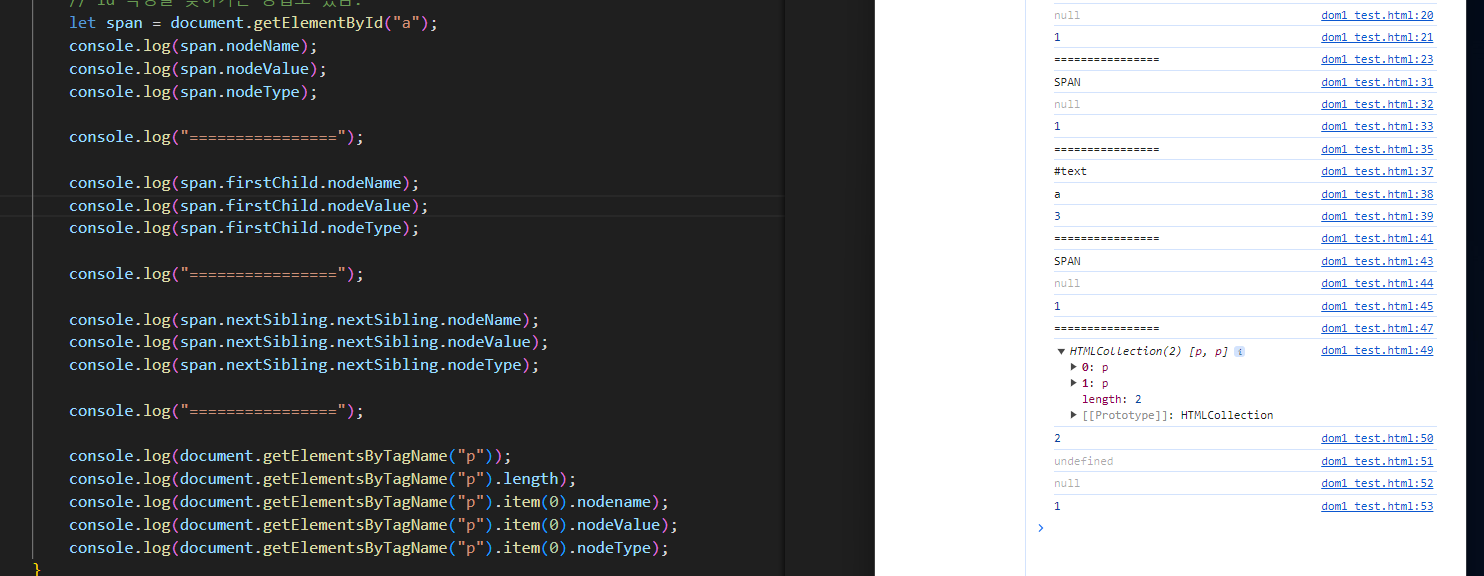
- document.getElementByTagName() : tag명으로 검색
- document.querySelecotor() : css 선택자로 검색
- document.quesrySelectorAll() : css 선택자로 검색한 모든 요소.
--
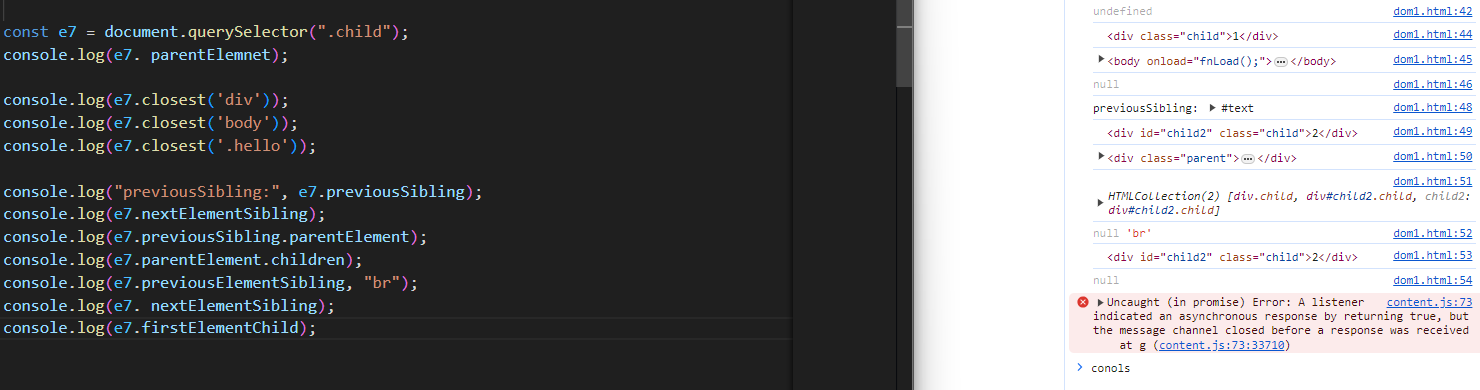
- N.parentElement : 노드의 부모 요소를 반환
- E.closest() : 자신을 포함한 조성 요소 중 'css 선택자'와 일치하는 가장 가까운 요소 반환
- N.previousSibling / N.nextSibling : 노드의 이전 형제 또는 다음 형제 노드를 반환
- E.previousElementSibling / E.nextElenmentSibleing
- E.children : 요소의 모든 자식을 반환
- E.firstElementChild / E.lastElementChild



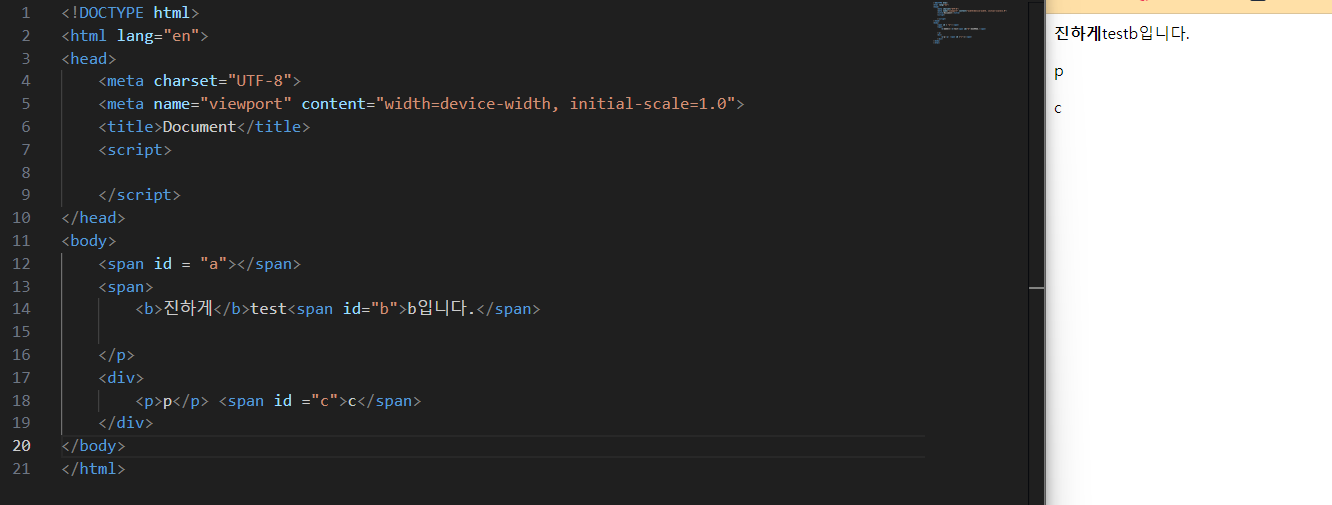
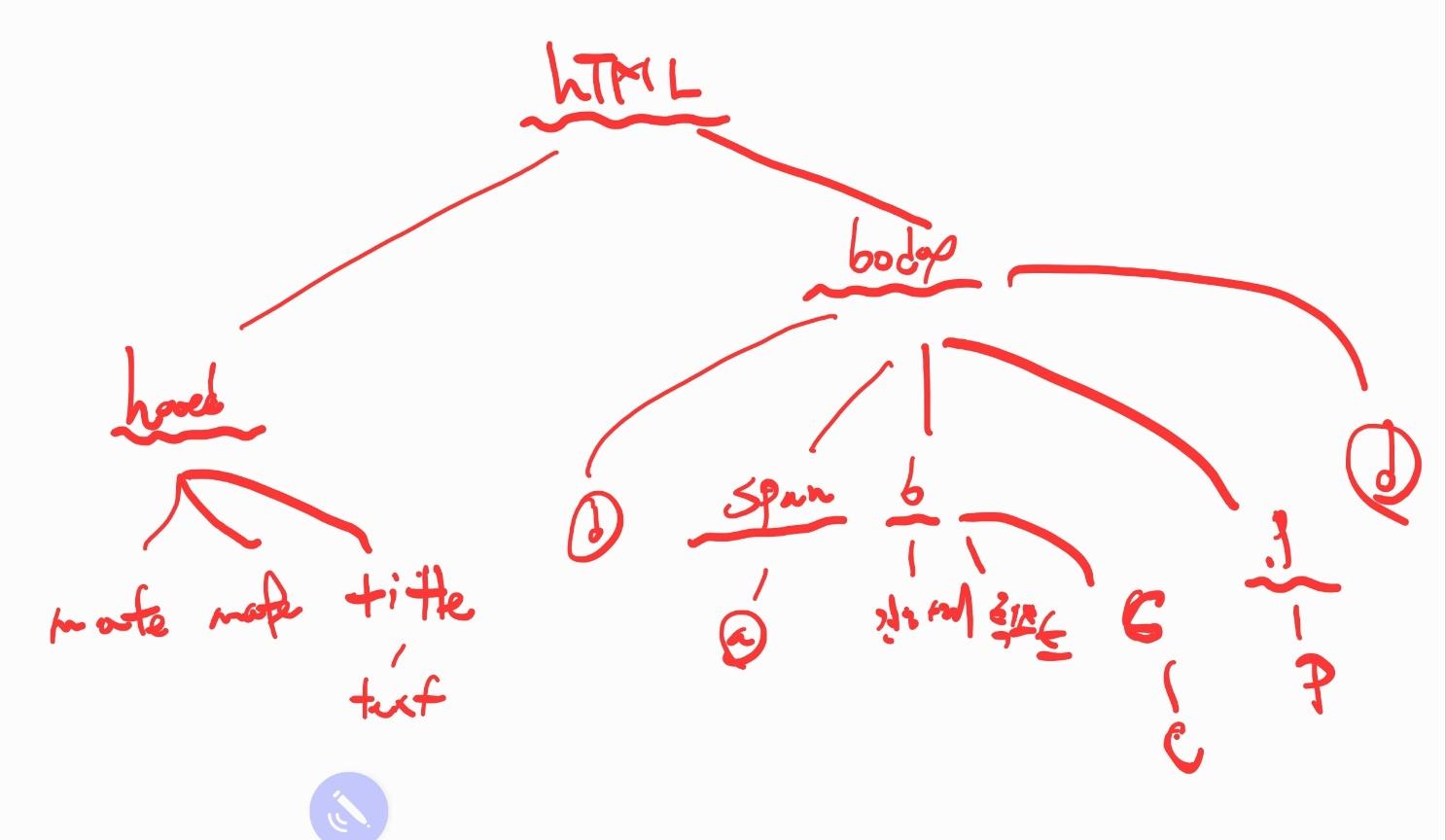
트리구조

바디의 스팬 태그를 찾아가는 방법으로는
// let span = body.firstChild; // 퍼스트 엘리먼트 차일드는 온로드의 공백을 매꿔줌.
// 그리고 가장 위에 있는 것을 가지고 올 수 있음.
// let span = body.firstElementChild;
// id 속성을 찾아가는 방법도 있음.


-
코딩 9일차! 5. 자바스크립트
4) 생성, 조회, 수정 - document.createElement(): 메모리에만 존재하는 새로운 HTML요소를 생성하고 반환 - E. prepend(), E.append() : 노드를 첫번째 혹은 마지막 자식으로 삽입(여러 개 추가 가능) - E .remove() :
gestyou.tistory.com


댓글